Colgate
Take Home Project
During a job interview process, I created a concept for a new Colgate website as part of a take-home project.
This project was an opportunity to blend Colgate’s brand identity with modern web design principles, focusing on creating a user-friendly and visually engaging experience. I approached the task with a goal to align the design with the brand's values and audience expectations.
Category
UX/UI Design
Web Design
Role
Product Designer
Tools
Figma
Duration
72h

The project was assigned late on a Friday, with a deadline set for Monday morning. To maximize efficiency, I began by sketching a quick diagram of the website’s page flow to outline the structure. Following this, I created wireframes for all the pages I intended to design, ensuring that the layout and content placement were clear before diving into the final design.
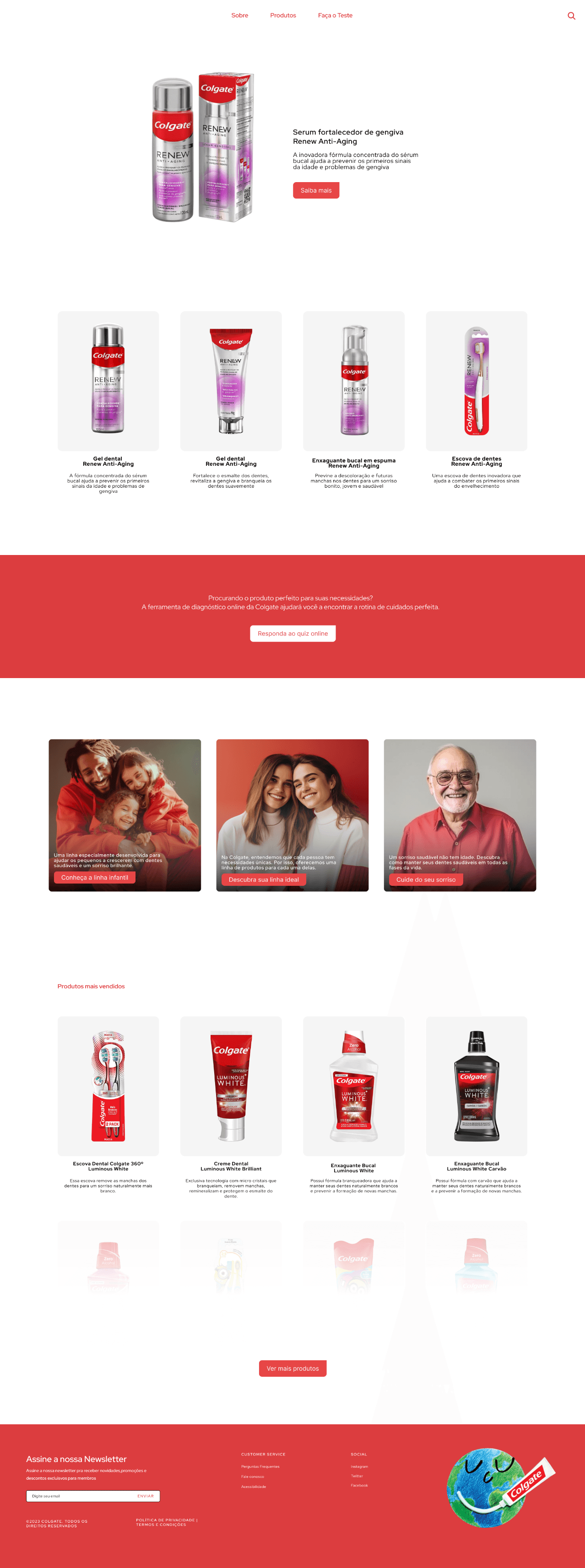
When designing the homepage, I focused on capturing the essence of Colgate’s identity: care, family, and inclusivity. I explored ways to evoke an emotional connection while ensuring the layout was intuitive and engaging.


Take a scroll through the experience—just like you would on your own device! ✨
The idea of family became central to my approach, inspiring me to create a design that felt welcoming and relatable.
Each design decision was guided by the goal of fostering a sense of trust and care, qualities that align closely with the Colgate brand.
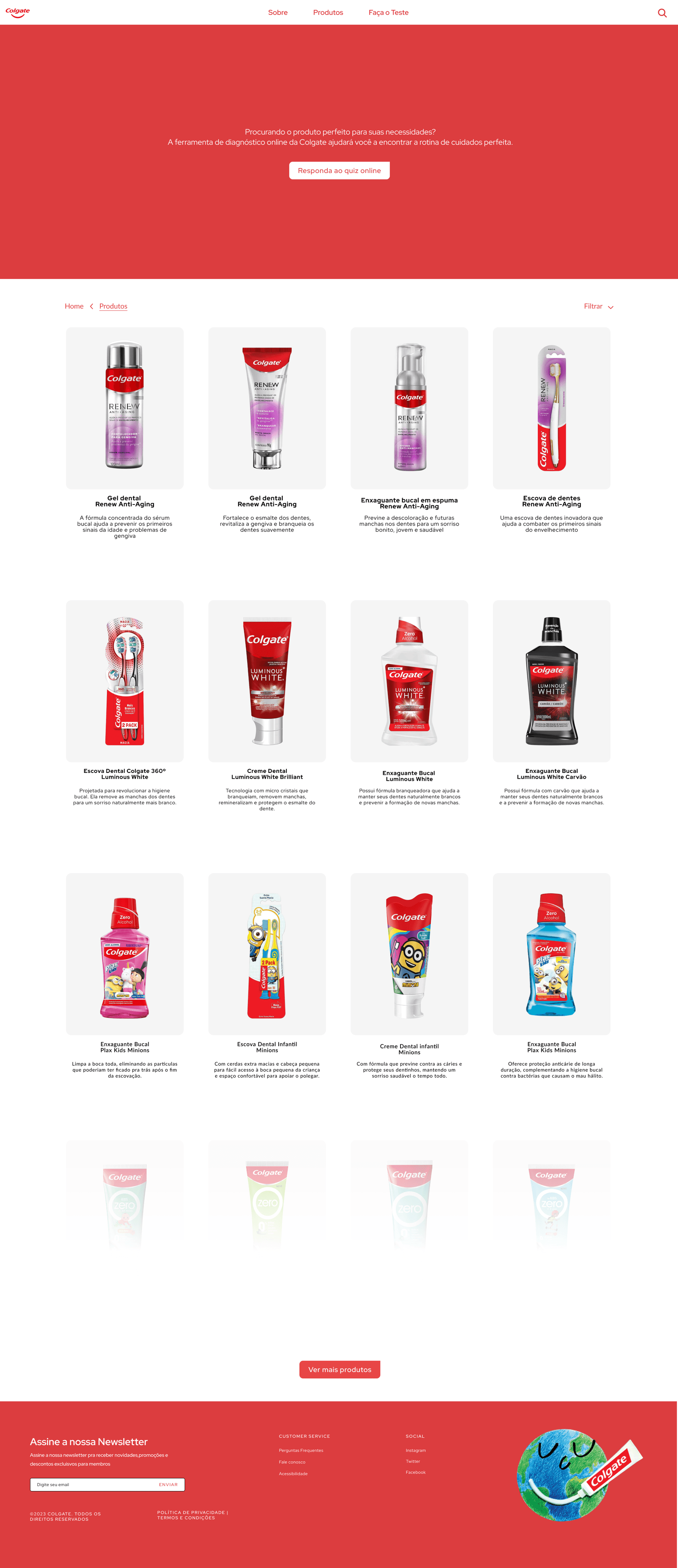
Beyond the homepage, I developed designs for a products page and an About Us page.
These pages were designed to be visually cohesive, intuitive, and reflective of Colgate’s commitment to promoting oral health and building trust with families through care and innovation.


Yep, you can scroll here too! 👆
The tight deadline pushed me to stay focused and deliver a concept I’m truly proud of, blending creativity and purpose while staying in alignment with the brand’s vision.